essense design system
product designer • sensedia • 2023
context
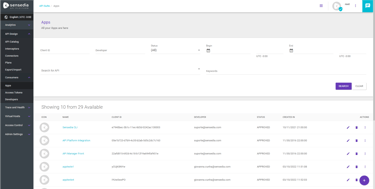
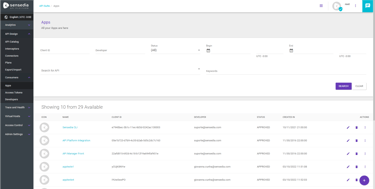
Sensedia scaled fast, but that growth came with visual and technical chaos across internal products. Each team built interfaces in their own way, with inconsistent components, UI variations, and non-scalable decisions.
Our challenge was to unify everything into a functional, scalable Design System maintained by multiple teams.




my role and responsabilities
I led the design of the esSense system, from foundation to the delivery of the first production-ready kits. I was responsible for:
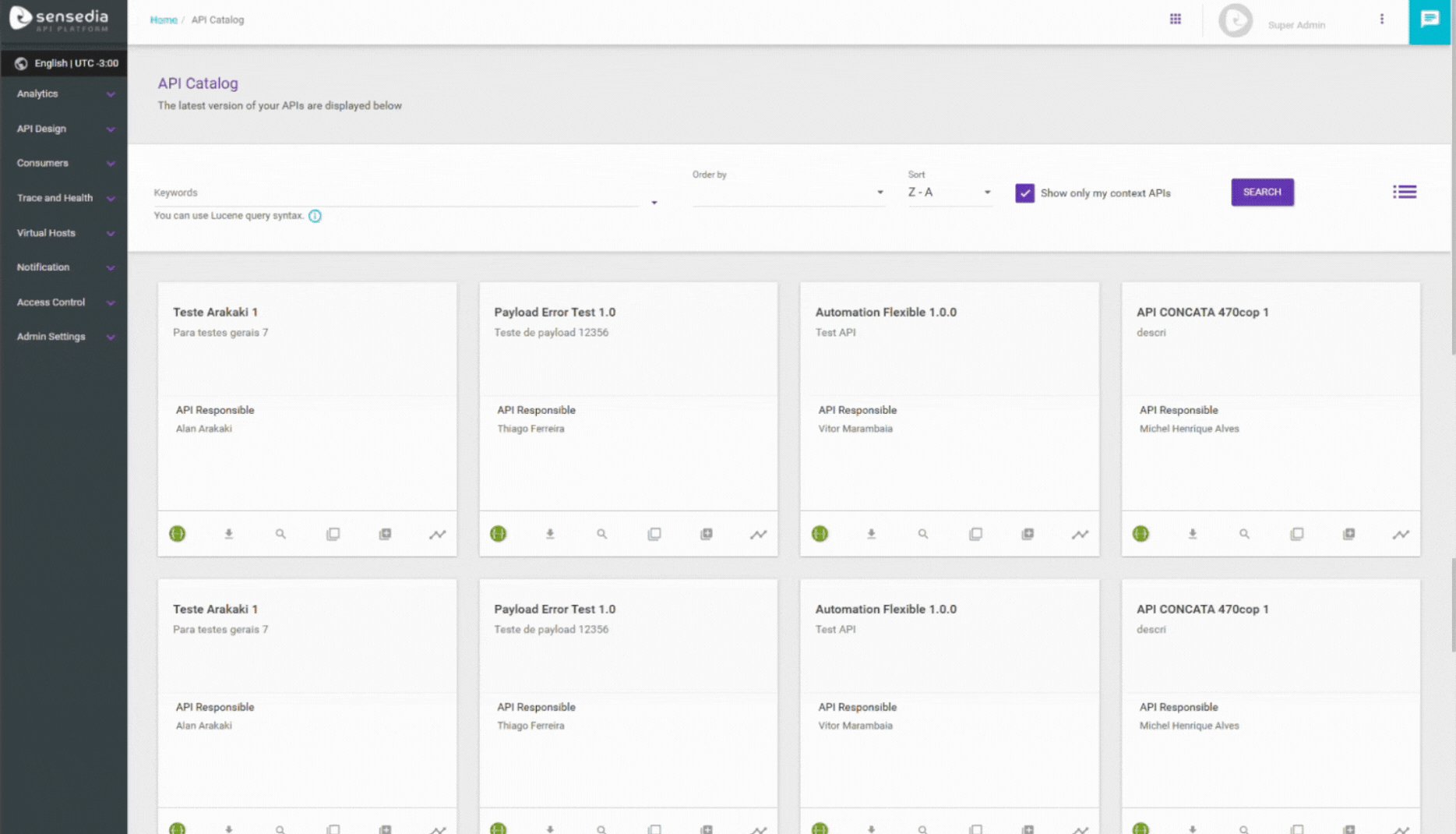
Auditing existing patterns and visual inconsistencies
Structuring the system architecture
Defining tokens and design guidelines
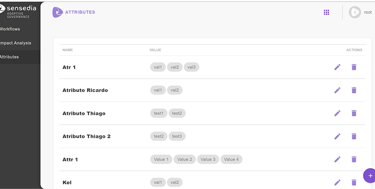
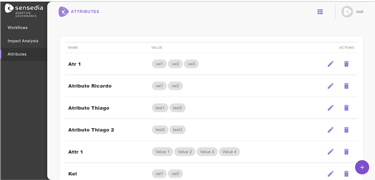
Creating the first Figma components
Testing with developers and supporting the initial rollout
research and diagnosis
We audited our main internal products and found:
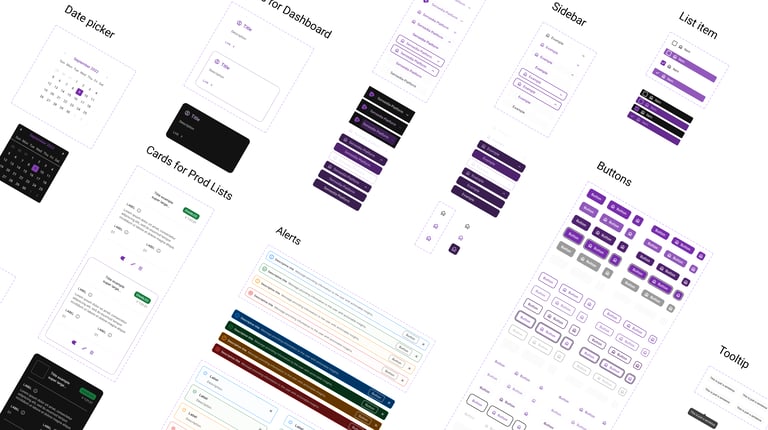
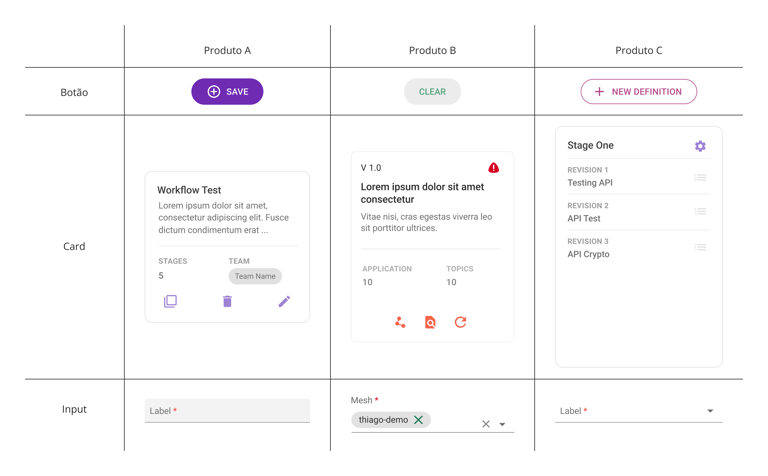
26 different button styles (no exaggeration)
Conflicting visual patterns
Lack of documentation and alignment between design and dev
Low reusability and maintenance issues
These insights helped us prioritize critical components and justify the initiative to leadership.


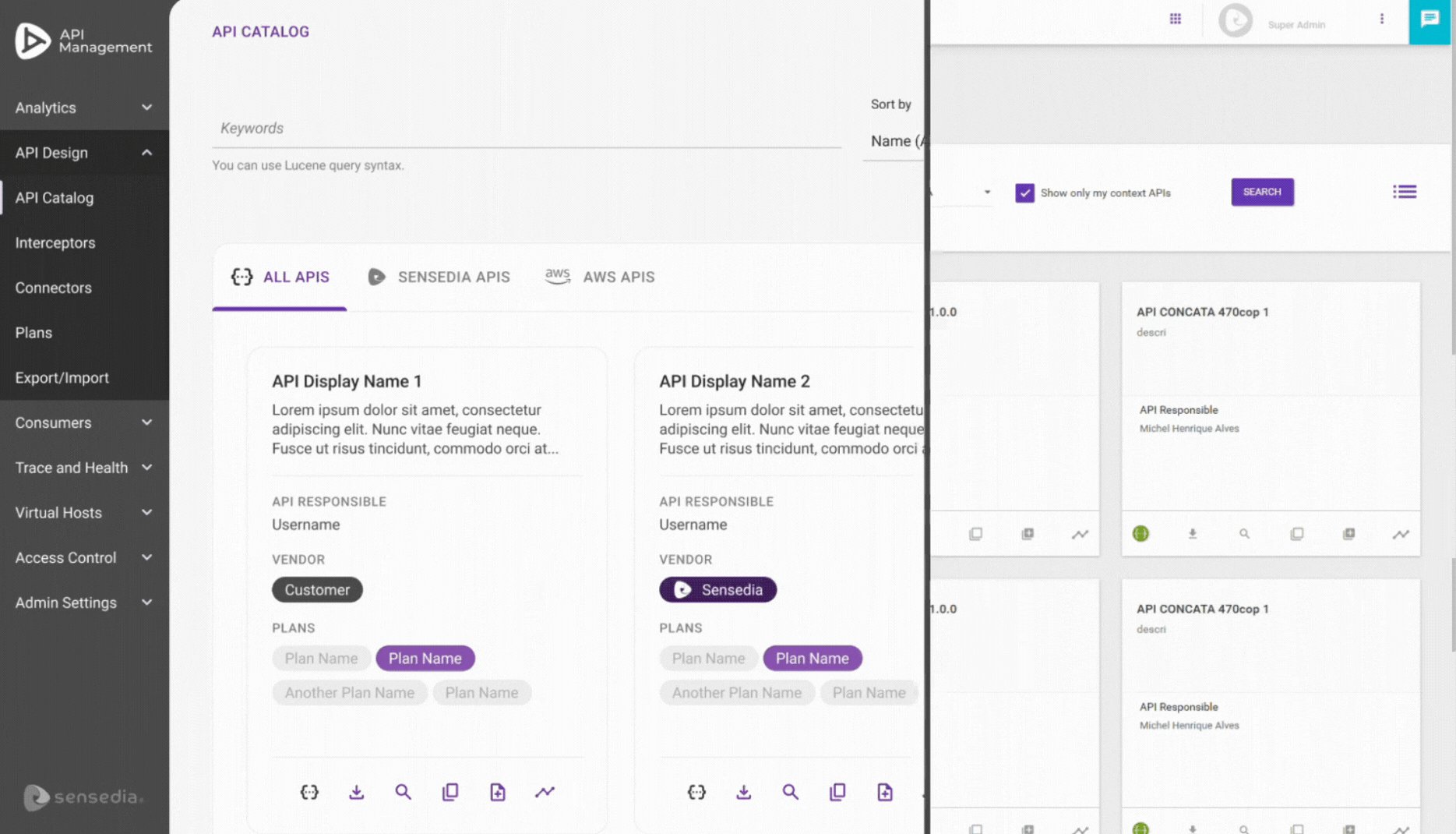
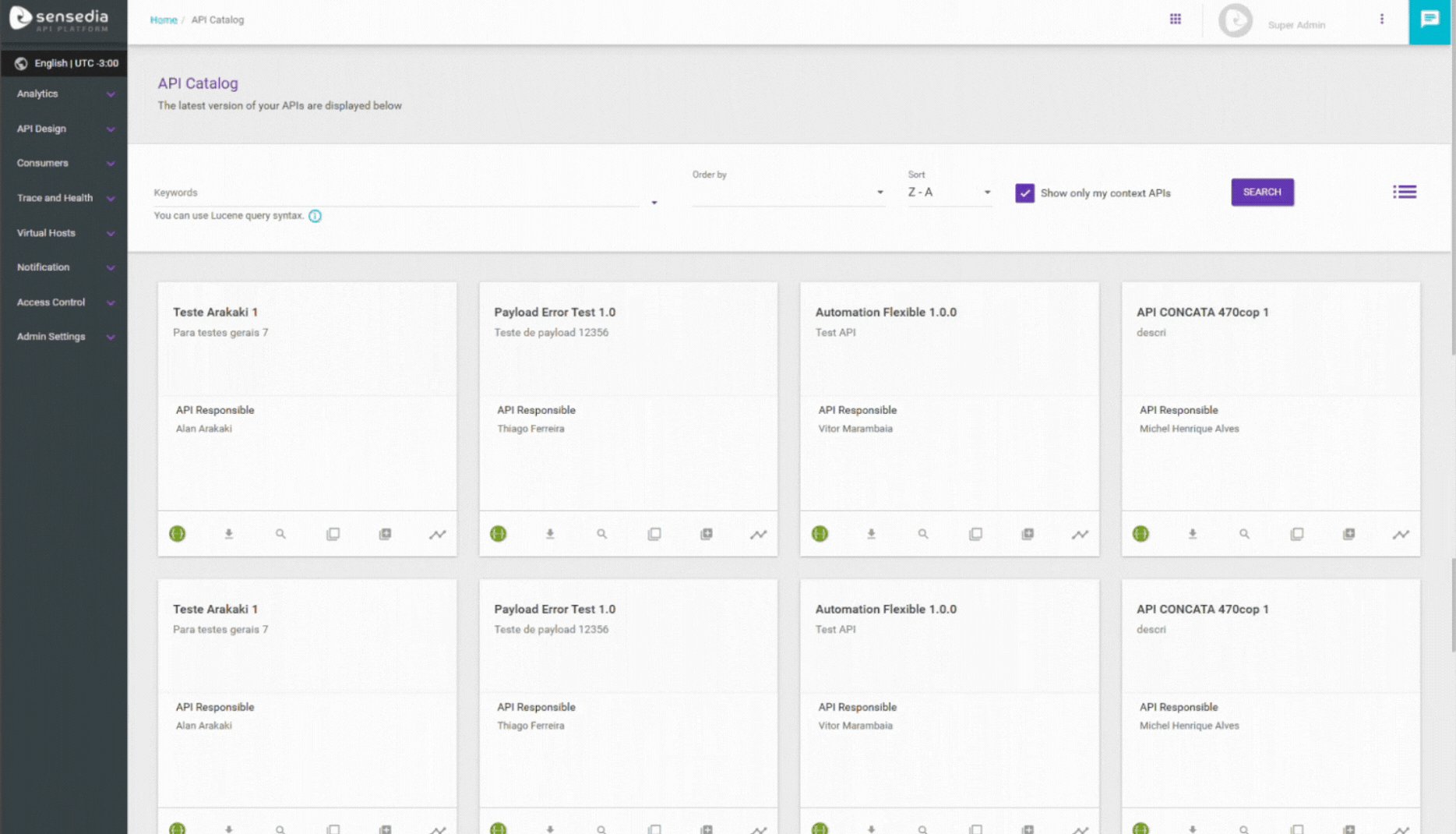
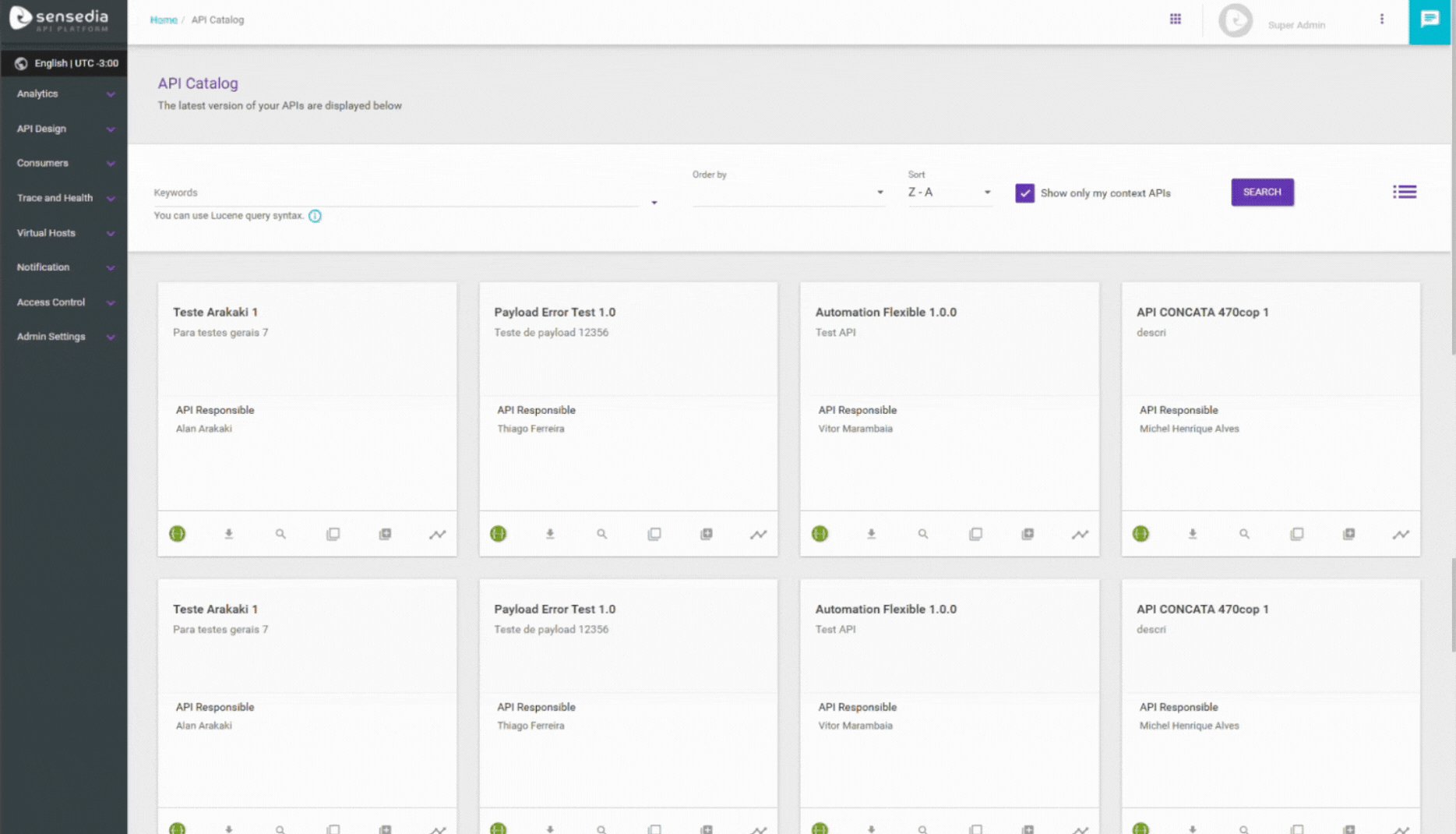
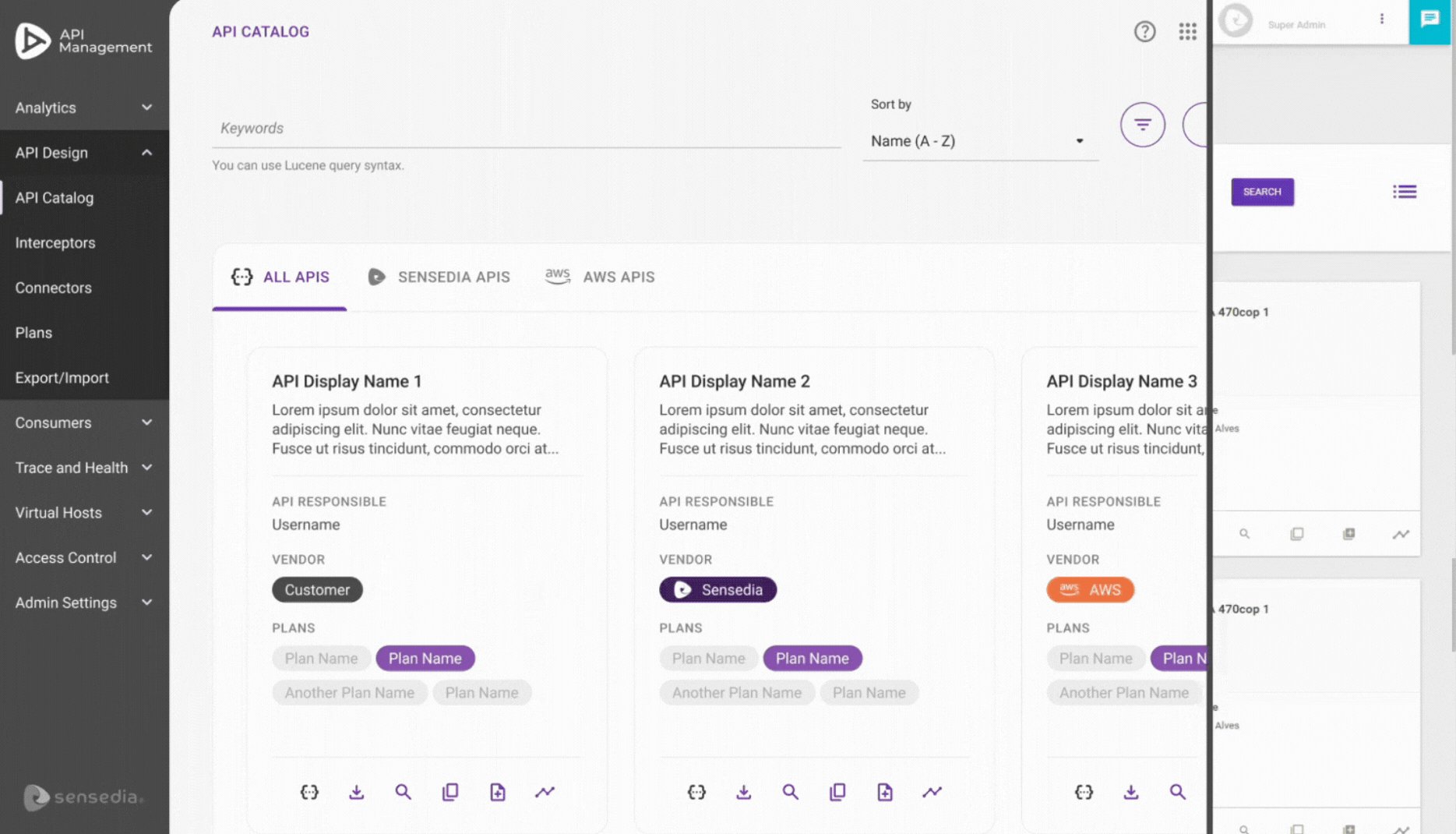
building the system and strategic decisions
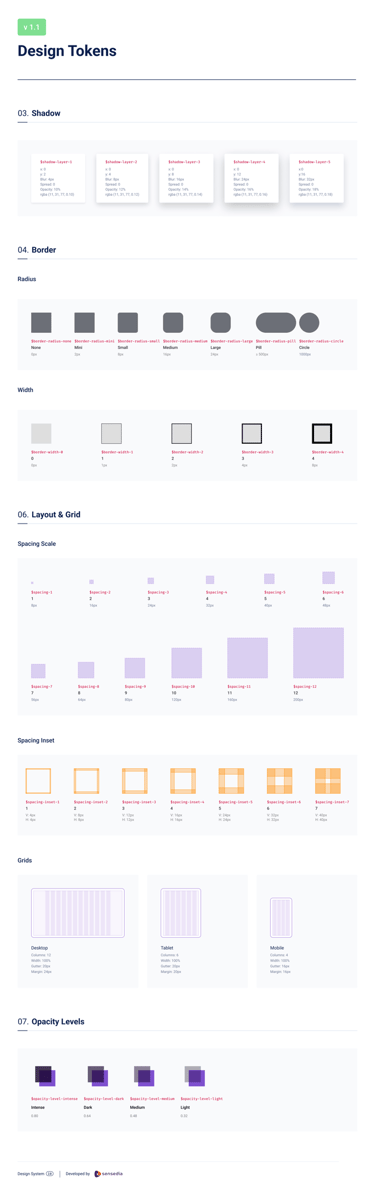
We structured the system in layers:
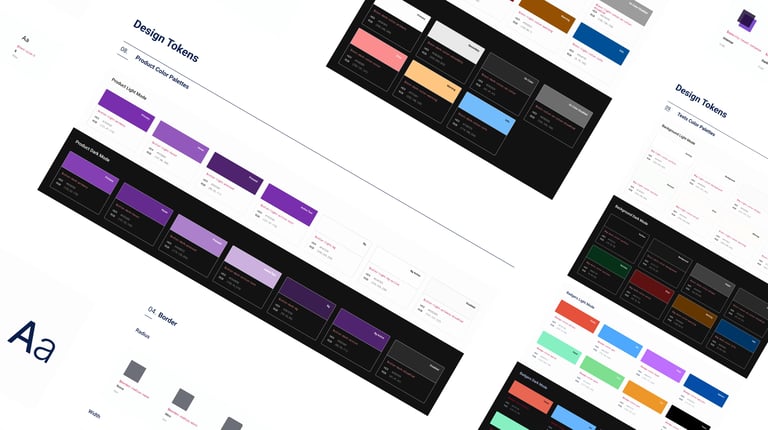
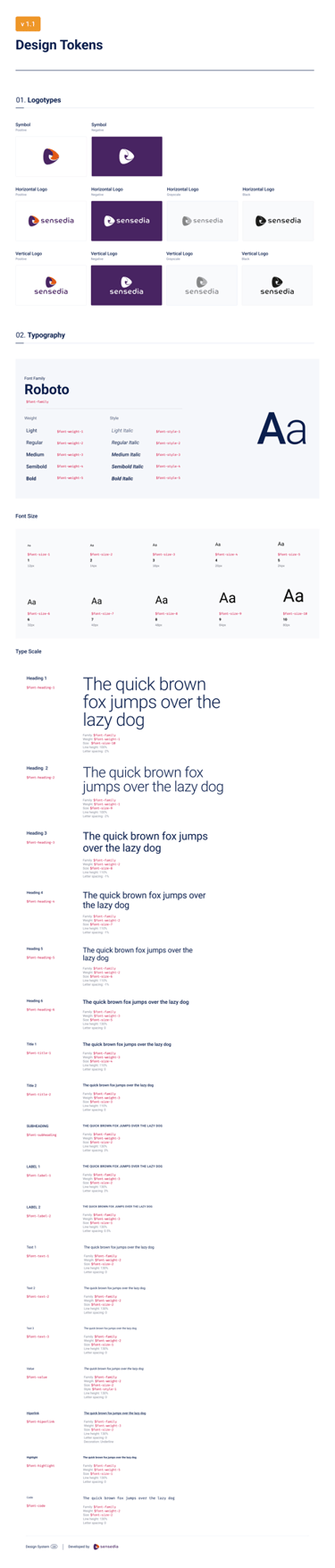
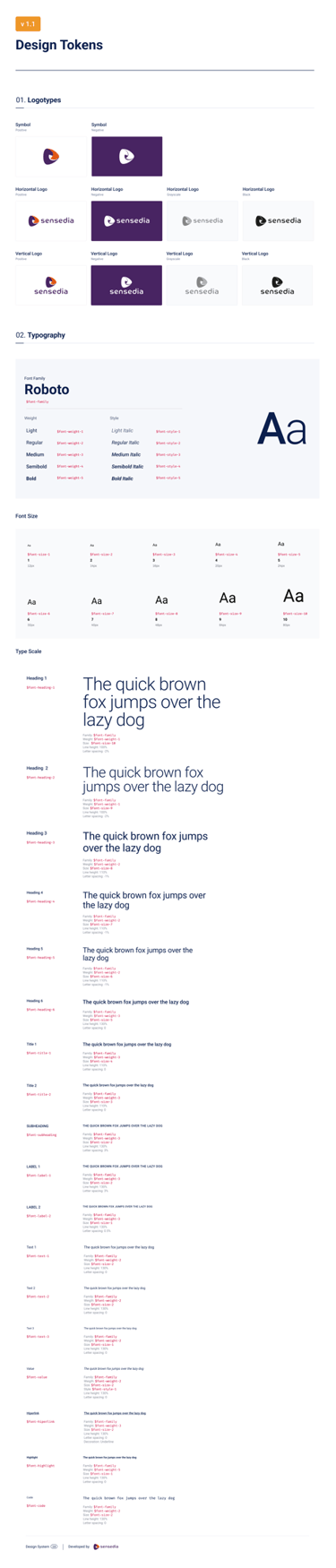
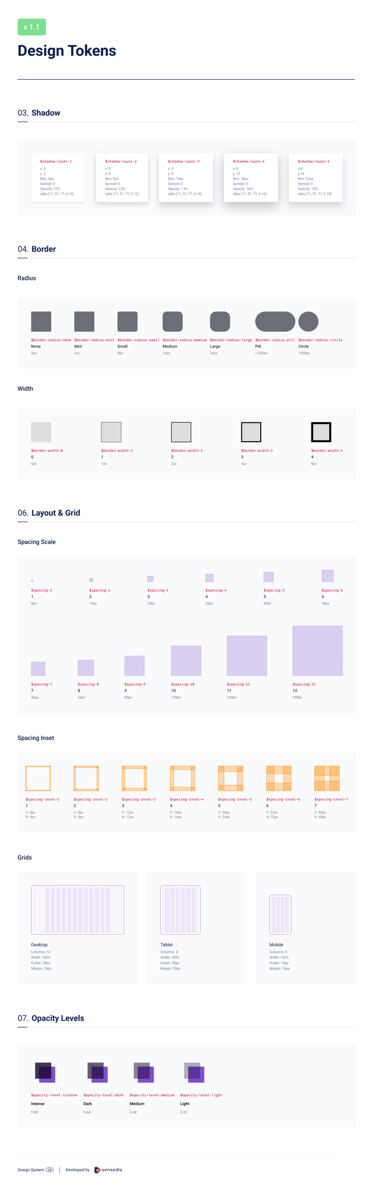
Foundations: color, typography, spacing, grid
Tokens: built a naming system for consistent design logic
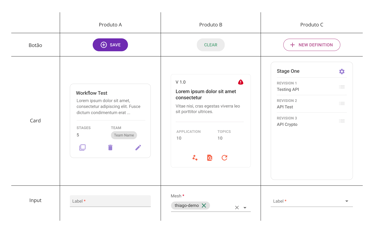
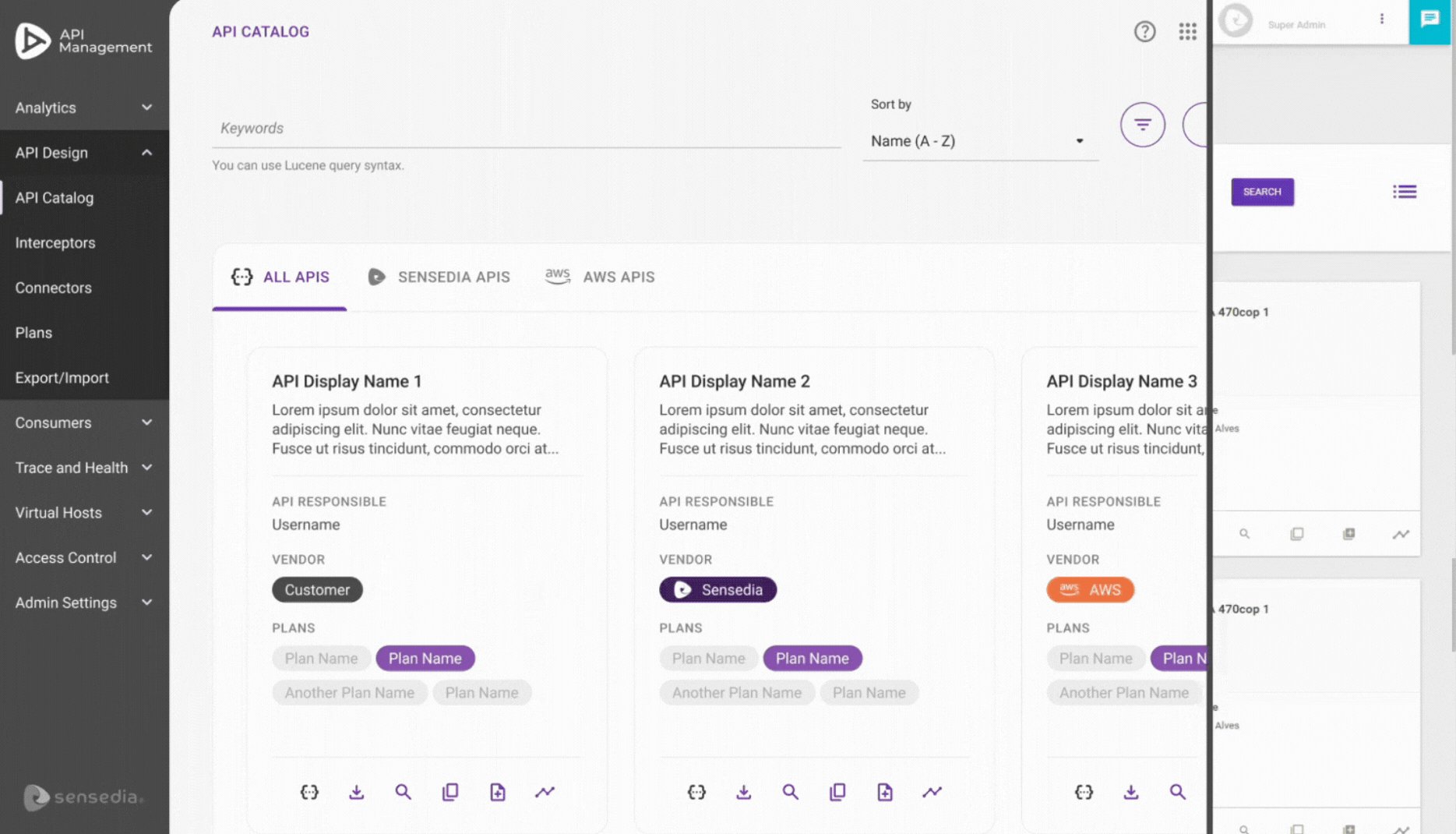
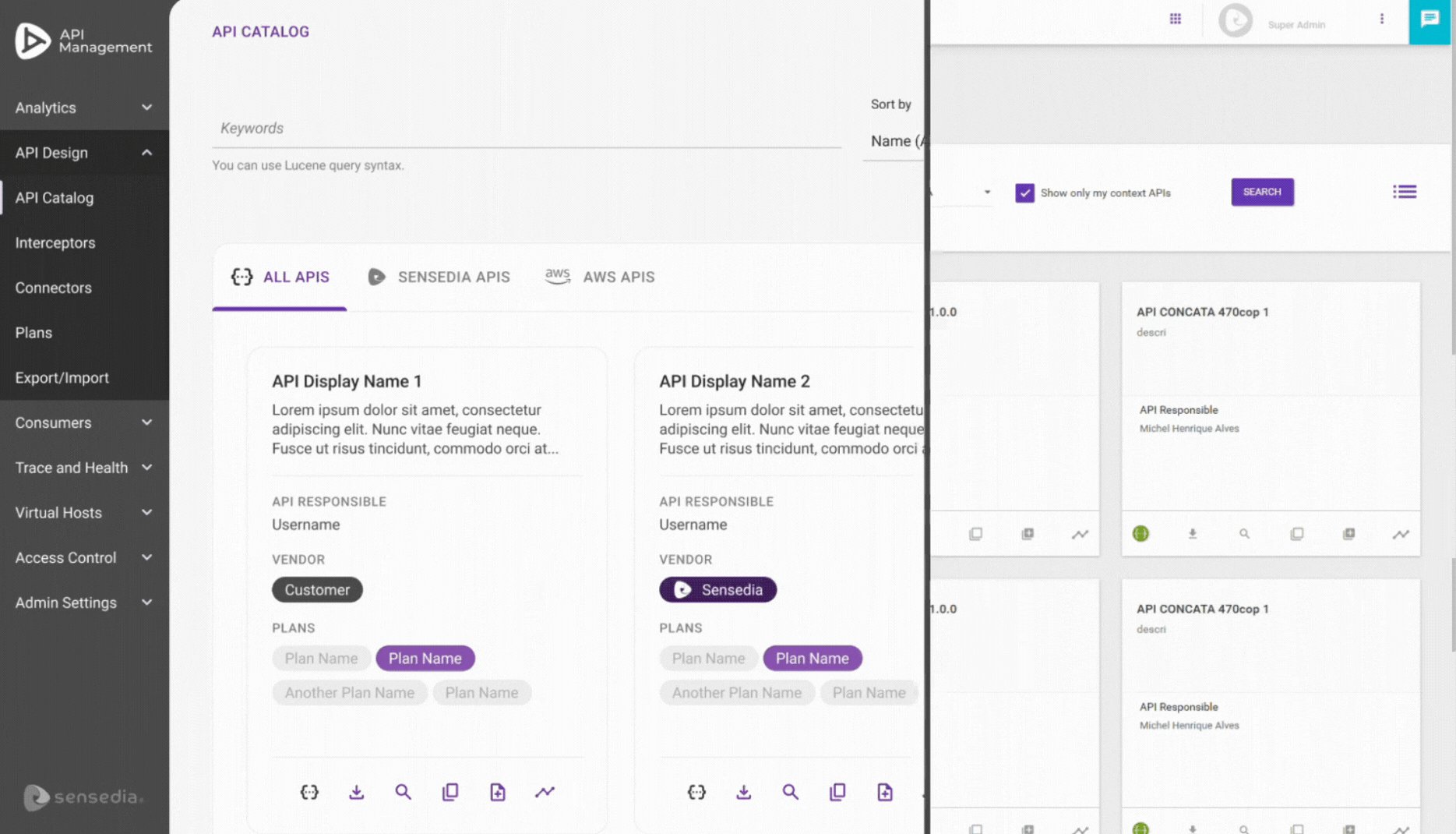
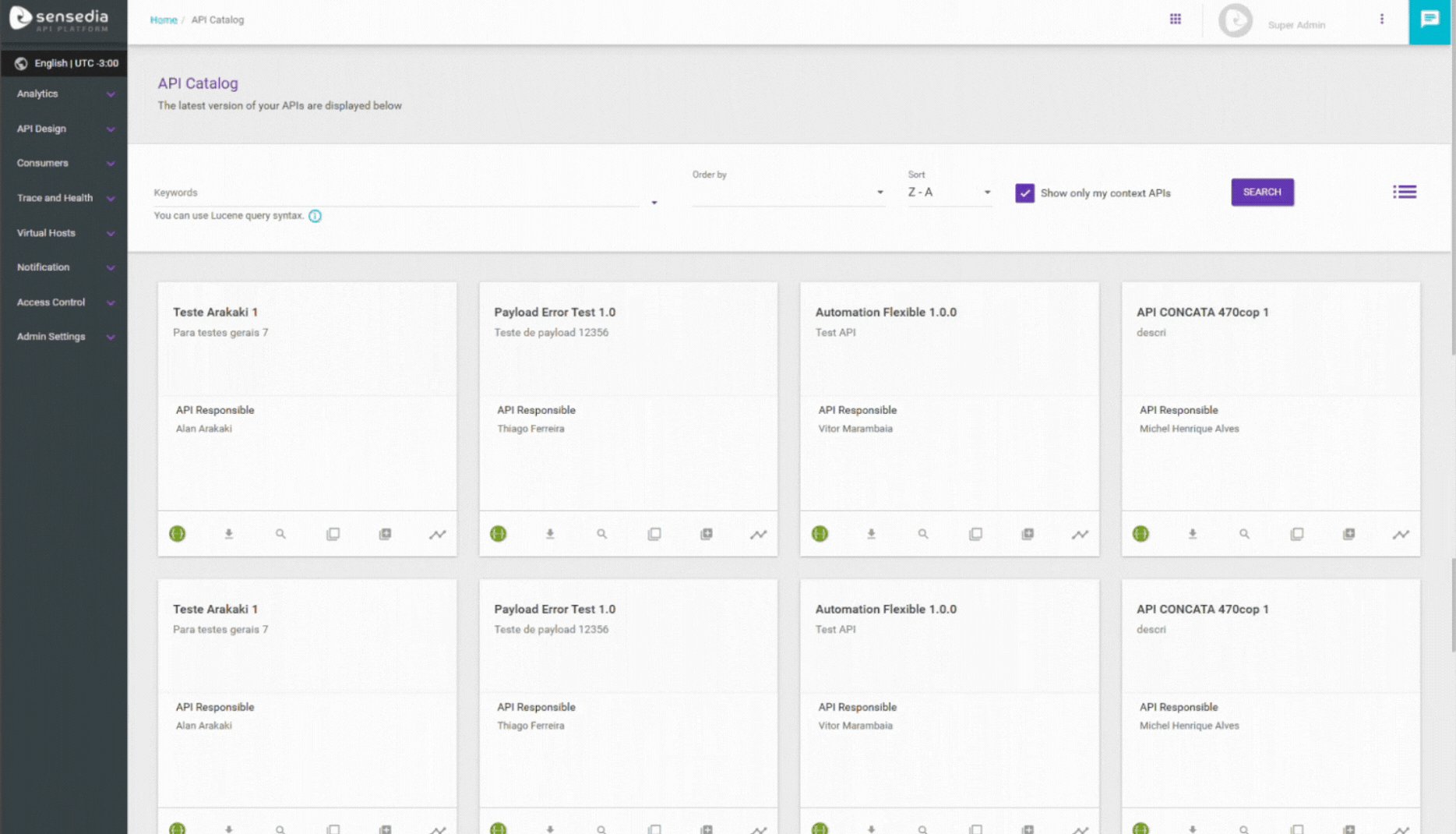
Components: prioritized critical ones based on the audit
Documentation: clear guidelines, examples, best practices, and tech specs
Everything was built in close collaboration with the dev team, ensuring feasibility and smoother implementation.




governance and adoption
To ensure long-term sustainability, we created:
A dedicated maintenance squad (with a suggestion intake process)
Versioning workflows
Living documentation in Notion and Figma
Onboarding materials for new teams
Result: Within 3 months, 4 squads were actively using the esSense system, reporting time savings and fewer visual bugs.


impact and learnings
Impact:
40% reduction in screen creation time
Smoother communication between Design and Engineering
Teams felt more confident scaling products consistently
Key Learnings:
Clear documentation is just as important as clean design
A Design System must be alive, with owners and defined processes
Culture is a core part of adoption and success


what I'd do differently today
With more experience, I would have invested earlier in:
Code-connected tokens using tools like Style Dictionary
Governance dashboard with usage metrics
A motion kit for more consistent UI interactions